Design and development team members from Stickyeyes, Zazzle and IPG partner agencies Mubaloo and UM sat down recently to discuss emerging and growing trends in web design, development and UI.
Here’s a roundup of the teams’ picks from the past few months.

Sticky Left-Hand Menus
Andy Duke, Head of Design and Development.
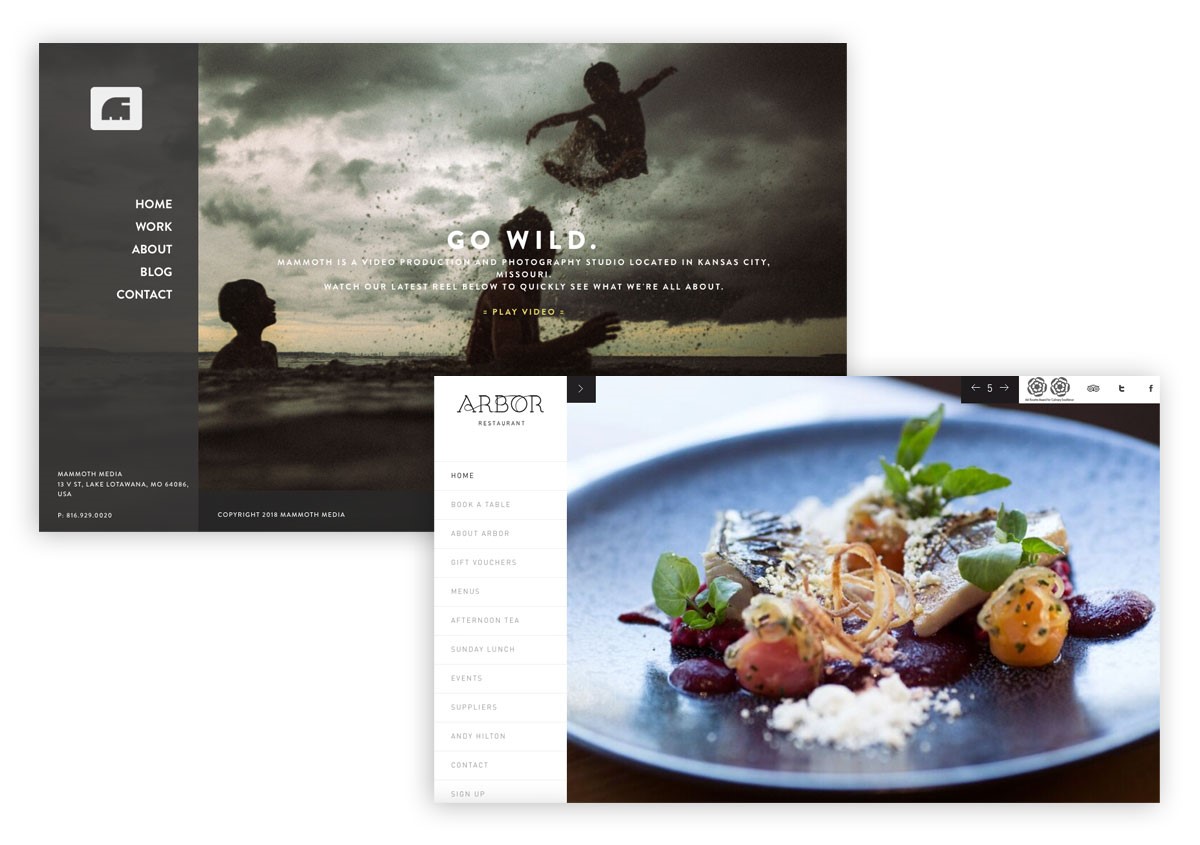
As someone who's somewhat nostalgic for the 1990s, I've noticed the comeback of the sticky left-hand menu. It’s 2018 interpretation is sleeker and creates a minimal look, with the content and the menu easily accessible at all times.

Digital news site Tech Crunch achieve this pared back look. I like this example from film & photography studio Mammoth Media where the user can easily access a lot of content without scrolling down the page, this works well in this case for displaying a large portfolio of work. Similarly, the website for Amsterdam’s Van Gogh Museum uses a collapse-able left hand menu - the positioning lets the imagery of their famous artwork take centre stage. Other examples can be found on websites for a wide range of sectors, from restaurants to bike shops. These examples present a strong argument in the case for doing away with a top navigation.

Subtle Animations
Adam Pickard, Senior Designer.
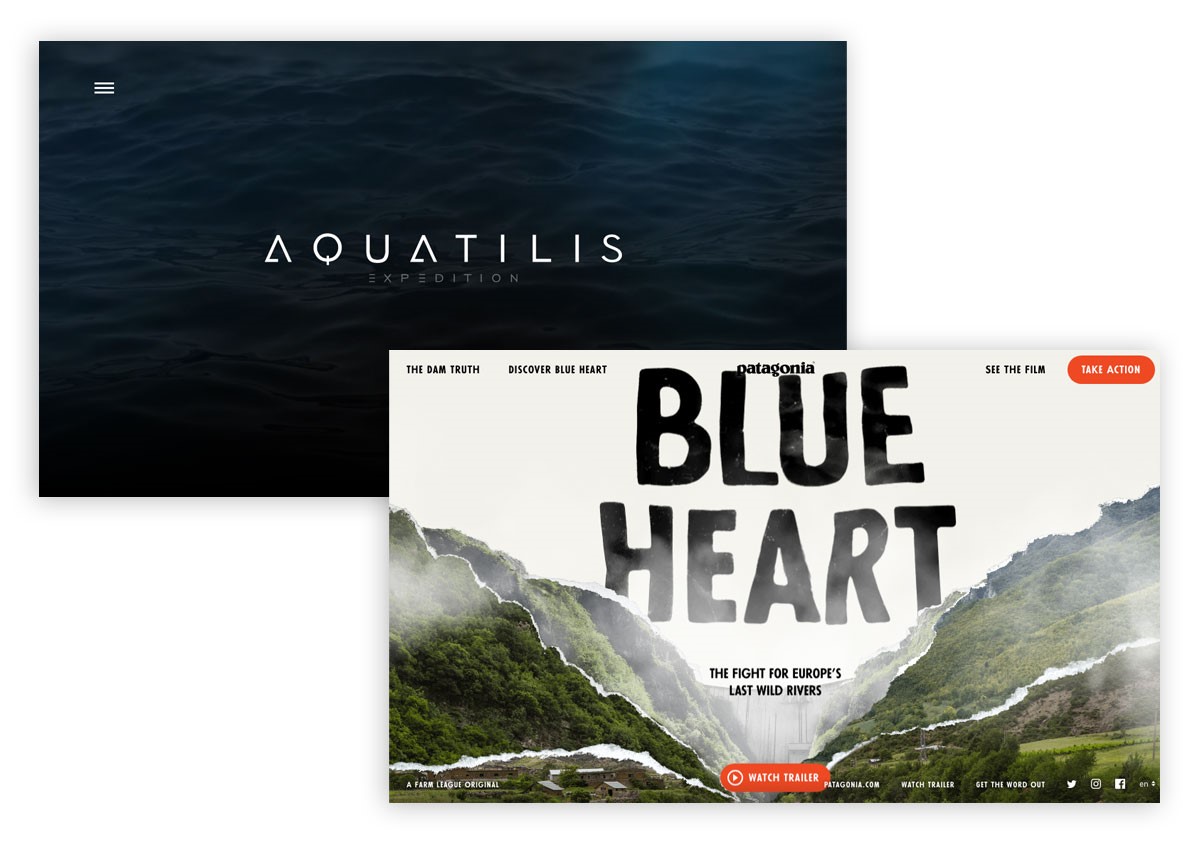
I'm a big fan of what the outdoor brand Patagonia did with its Blue Heart film landing page. I think it was a great example of how a subtle parallax animation effect can draw the eye and help support the page content without overwhelming it. These are uses of the effect that I'd like to see more of in the future.

Adding animations using CSS or looping videos are a great way to create engaging visual journeys, but over-use can distract from the content and become repetitive. Recently, the team has noticed further examples of more paired- back animations used in less obvious ways, like Aquatilis’ site where the main background is animated in a way you might not notice at first glance, but subtly adds to the underwater narrative. Subtle animation is also used on Siberia’s site, where the header would otherwise be quite minimal. Adding some movement is likely to make the user’s eyes stick longer on the key message.
The non-linear design of Madwell’s homepage could leave users unsure of how to navigate the page, but the use of a rollover animation effect as well as some quirky visuals, encourages interaction which draws the user towards each of the main links. Similarly, this site for computer game Sanhok uses rollover animations to make the feel like they are already immersed in the game, something a bit different than showing footage or stills of gameplay.

Curvy Folk
Becky Chambers, Digital Designer.
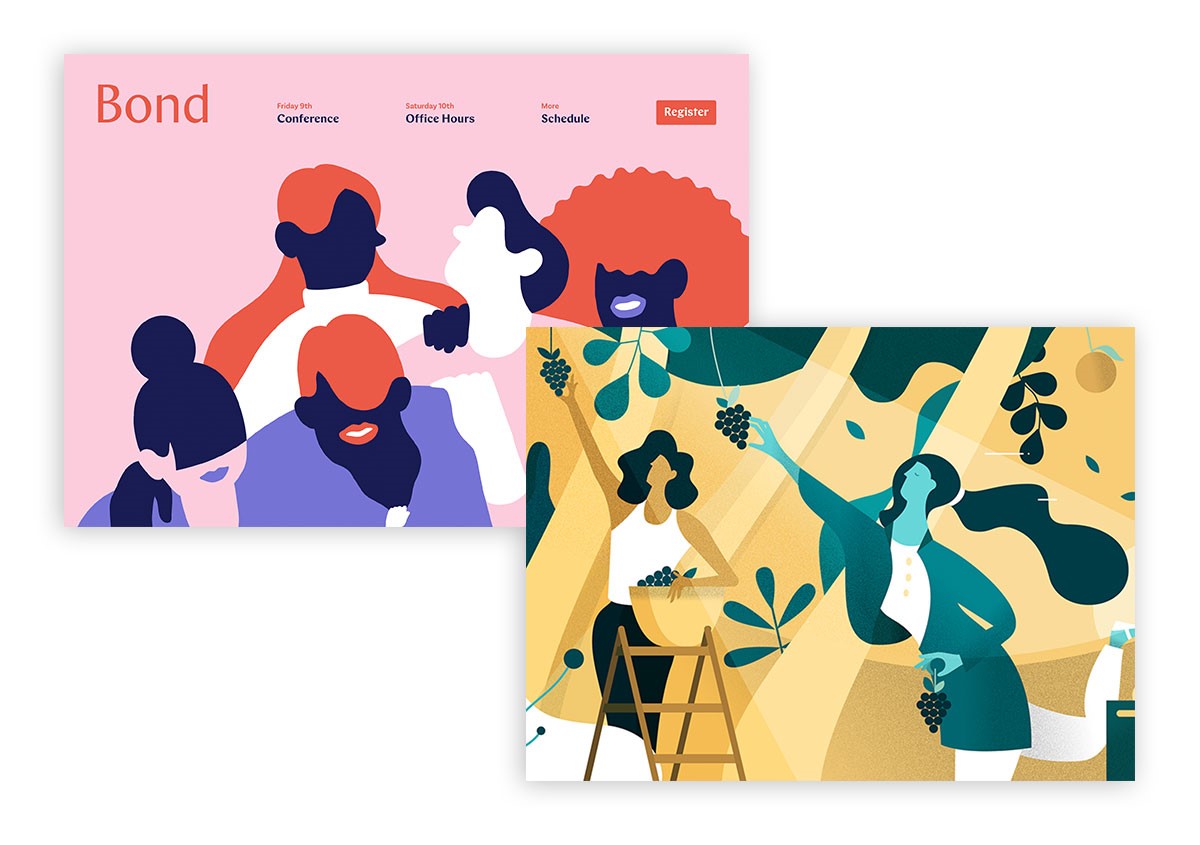
The use of round-featured figures and organic shapes in illustrations has been gaining some serious steam lately. You might have noticed the seasonal greetings and event headers on your Facebook feed, these are representative of this style of illustration.

I think a reason why these rounded, soft figures have become so popular is that they are a friendly and refreshing contrast to the angular geometric lines and boxes so prevalent on our digital screens. They can look neat and professional whilst still coming across as friendly. The characters used are clearly human but their features are often abstract enough to be representative of many types of people in different walks of life, as seen on the Bond conference website this could be a reason social media have adopted the style
A common application of these types of illustration is along with the use of non-standard shapes to break up a page design. The style lends itself well to breaking away from boxes to create a more free-flowing feel and prevents the user getting banner blindness.
Brutalism

Jak Frisby, Digital Designer, Zazzle Media.
We seem to be seeing a reemergence of a somewhat Brutalist approach to web design.

What started with individuals and small brands or agencies playing around with the constraints of traditional web browsing, has been adopted by more and more large brands in recent months.
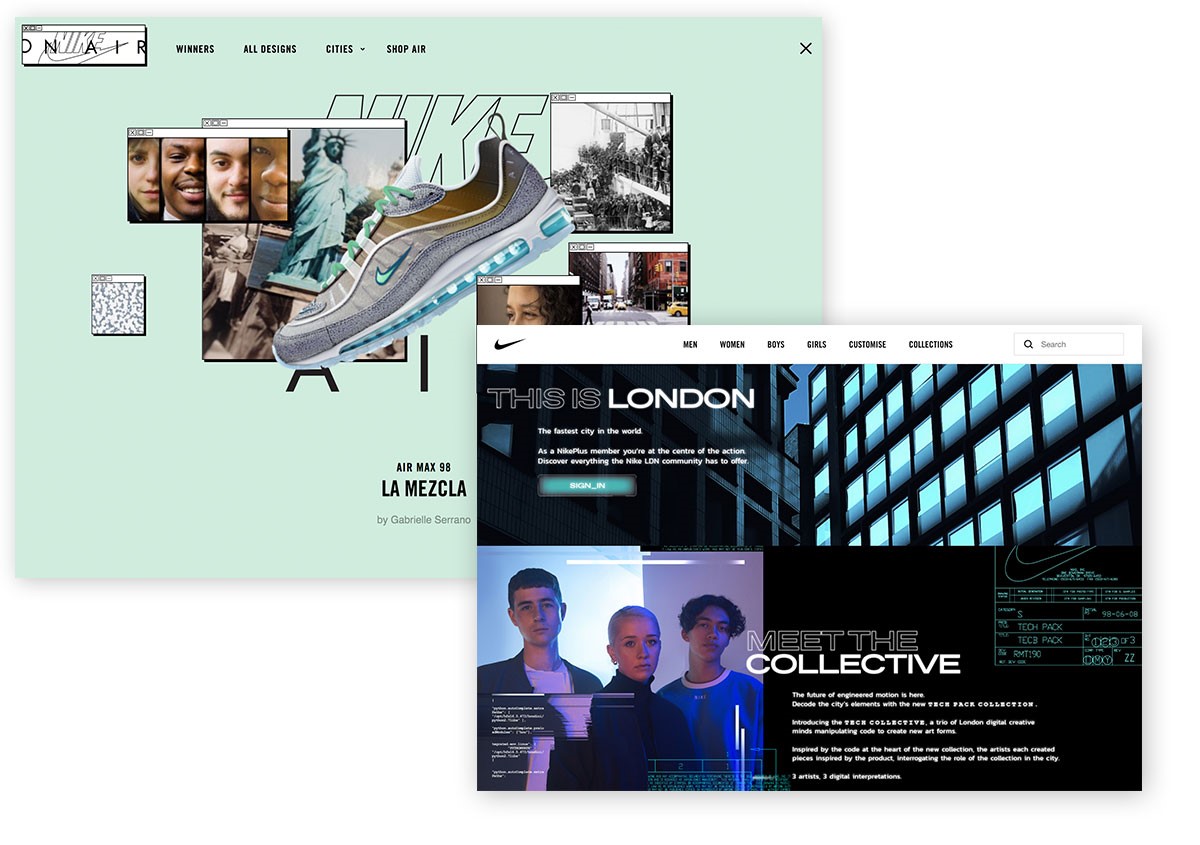
From the Gucci 2017 Christmas gift guide to Nike’s various microsites for summer 2018, Nike London and the On Air campaign. This trend has provoked mixed opinions from the team, with some hailing it impractical and not always fully accessible, but there’s no denying it’s created a talking point. If attention grabbing is the prerogative then Brutalist design achieves that.
I've found it’s best applied to microsites for specific campaigns that need a fresh and contrasting look, while the main site can retain a more UX friendly approach.
Mobile Interactions in apps
Ria Mitchell, Principle Senior UX Designer, Mubaloo.
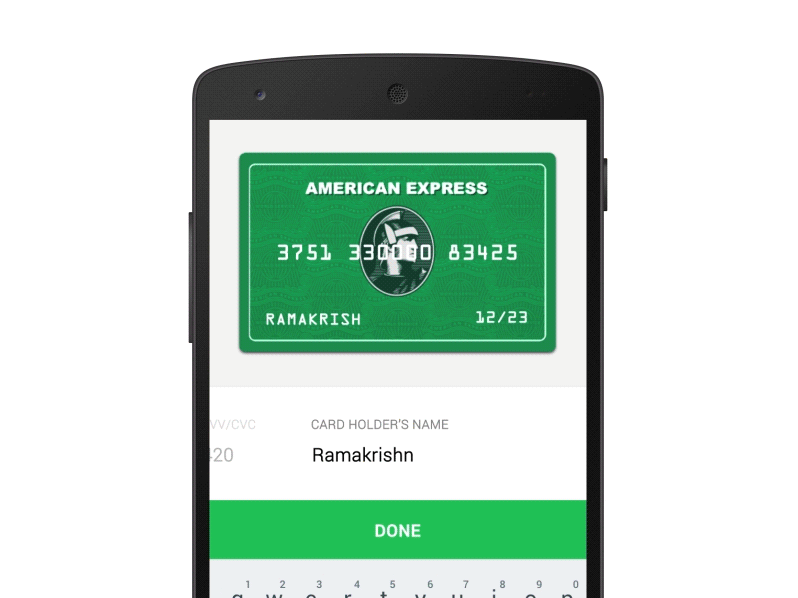
My team and I have become big admirers of how some brands are using micro-interactions in their mobile experiences. Micro-interactions should provide feedback, instructions or notifications for the user, and at their best can save the user time whilst creating interest and visual delight.

Examples from UX planet show the new and original ways that people are playing with how we interact with apps, from booking confirmations to updating personal details. When applied, these types of interactions shouldn’t affect the overall UX of an app but can create a subtly nicer journey, which in turn adds more enjoyment and satisfaction for the user.
We all agreed that it is worth providing time to implement micro-interactions. Not only do they create a more polished product, but they can considerably improve the user journey flow. This is something we’d certainly like to see more of.

New ways to integrate video content
Matthew Shields, Senior Developer.
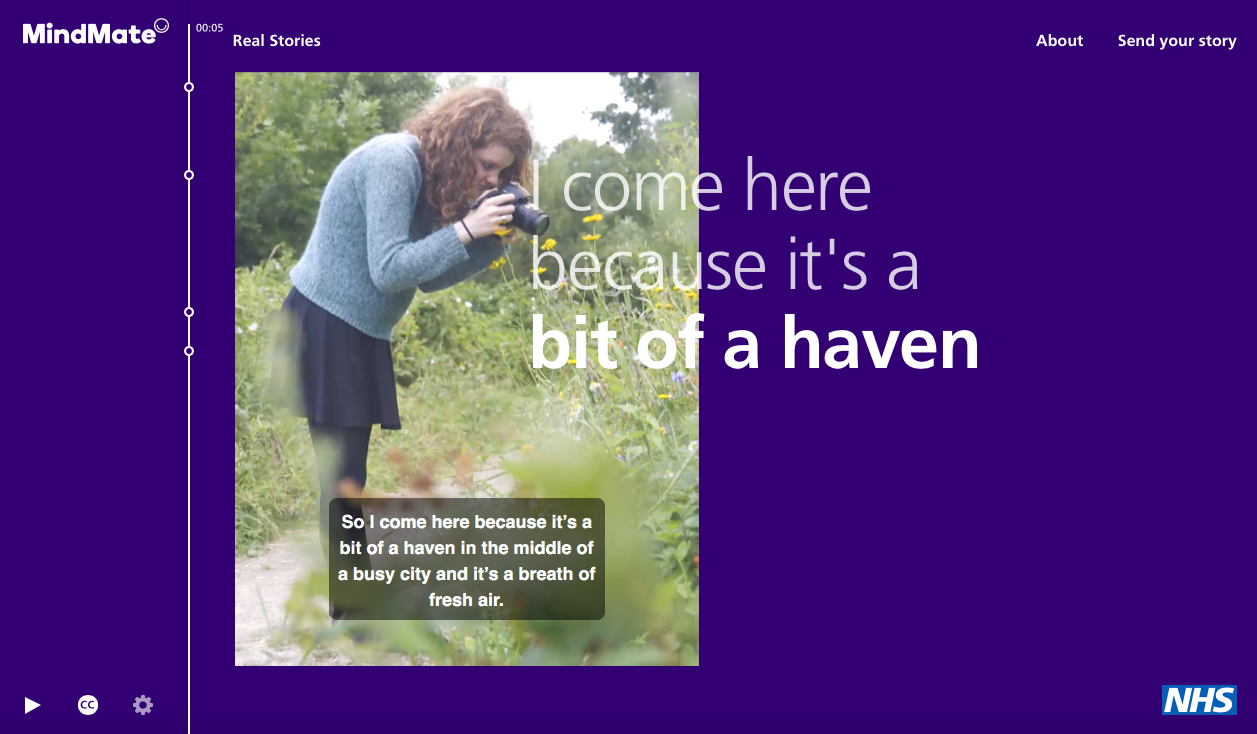
This campaign site for NHS Leeds caught my eye for its use of integrated video. Here it is implemented as a vertical block with the copy appearing alongside and slightly obscuring the visuals in an original way.

As well as presenting a refreshing way to watch video content on the web, this echoes the portrait-orientated videos we are accustomed to viewing on our smartphones, through social media platforms such as Instagram and Snapchat. Because most of us have become used to viewing footage this way, we are inevitably going to see this aspect ratio appear more and more on desktop views too.
Animated low poly and isometric illustrations

Matt Leyland, Digital Designer, Zazzle Media.
The low poly and isometric styles of illustration have been popular for a while now, but what has caught my eye is the increase in their use as animated elements that are integrated into the page, rather than the static visuals of the past.

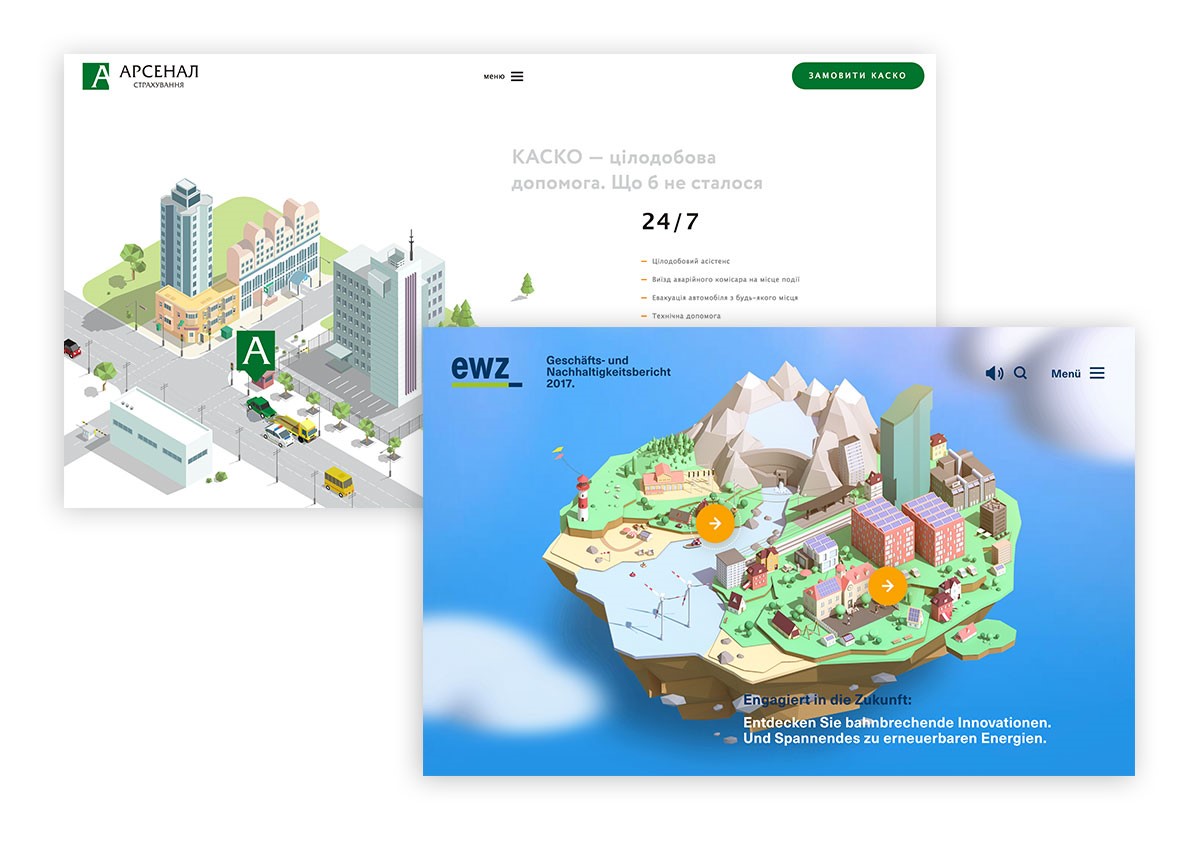
A good example can be seen on this website for insurance company Arsenal Kasko, where an isometric-style world animates as you scroll to create a highly visual and interactive browsing experience.
The style is used in an even more interactive way on the EWZ site where the user is invited to explore around a moving world. Similarly, the 3D illustrations on the Future Living website change along with the user journey, with subtle animations adding more depth.
This style can also work well for data visualisation, as seen in an abstract form on this landing page for the paper planes app. We agreed this was a very flexible illustration style which can be applied to a wide variety of different sectors in any market, even making an unglamorous offering into something visually appealing.



