The Stickyeyes and Zazzle Media Design and Development teams got together to discuss some of the trends that they have noticed, and how brands are embracing new techniques and technologies.
Dynamic Gradients
Andy Duke, Head of Design and Development
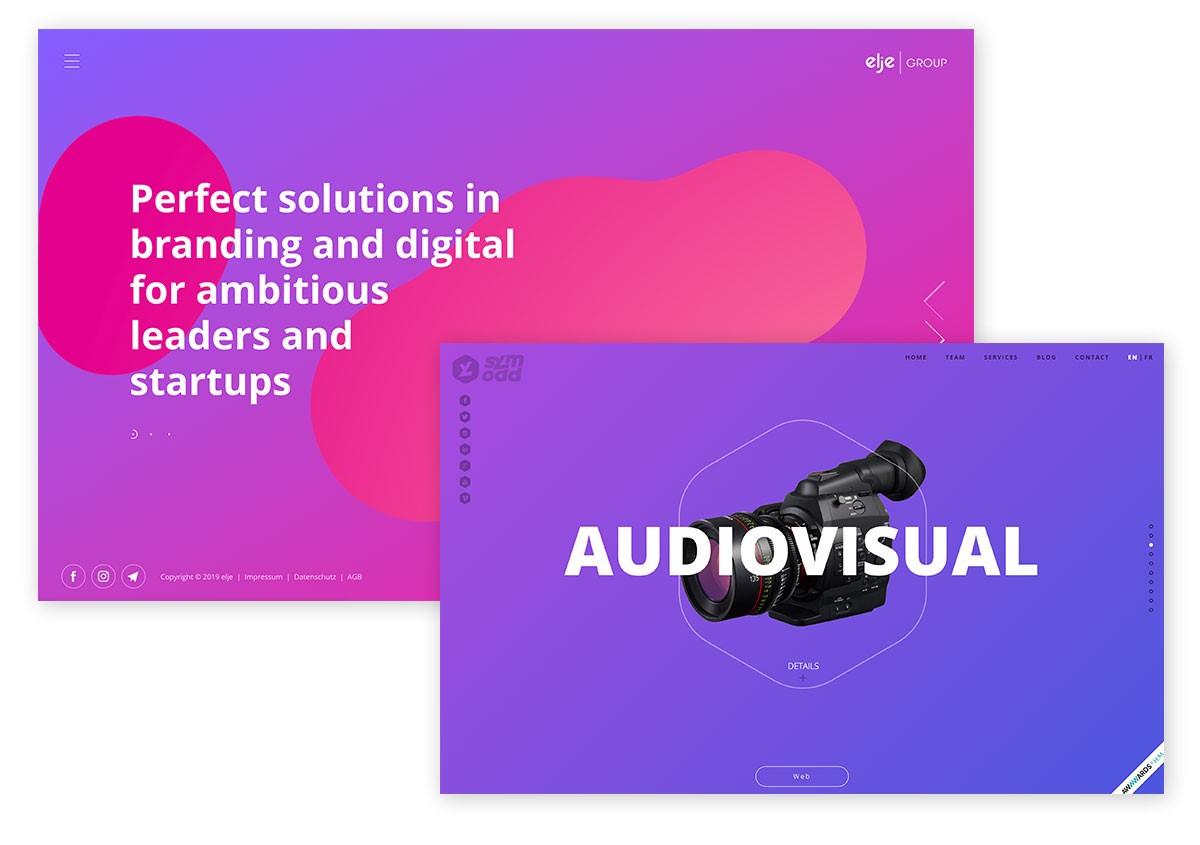
Whilst brightly coloured gradient backgrounds have been hugely popular in web design for several years now, they have begun to evolve into something that is no longer purely for attention. Instead of a flat background, we are seeing more examples of dynamic, moving gradients like this one.

Using this effect brings more depth and dimension to an interface or website, particularly when the colours change as you scroll down the page, like on symodd.com. In my view, this is a technique that is eye-catching and striking enough to grab the attention whilst at the same time, being subtle enough to let the main content do the talking.
In the case of Apple Music, it deploys a dynamic gradient effect only in a single section, to help break up the page, whilst the homepage for Elje Group features dynamic shapes in contrasting gradients. This addition of movement adds interest to the page without overwhelming the content.
So why is this type of tactic on the rise?
Bright colours evoke a sense of positivity and that is an incredibly powerful tool for a website and brand to come across as more user friendly and engaging. For example, the bright gradients used on this concept for a Cryptocurrency app make what to many people is a confusing and complex proposition much less daunting – particularly when you consider the conventional visuals and oftentimes ‘cold’ colour schemes that one expects from the financial services sector.
We are also likely to see more of this new style of gradient due to the increase in popularity of Dark themes. Bright colours stand out well against a dark background, creating a vibrant and modern feel.
Voice search gets a visual identity
Matthew Shields, Leads Developer
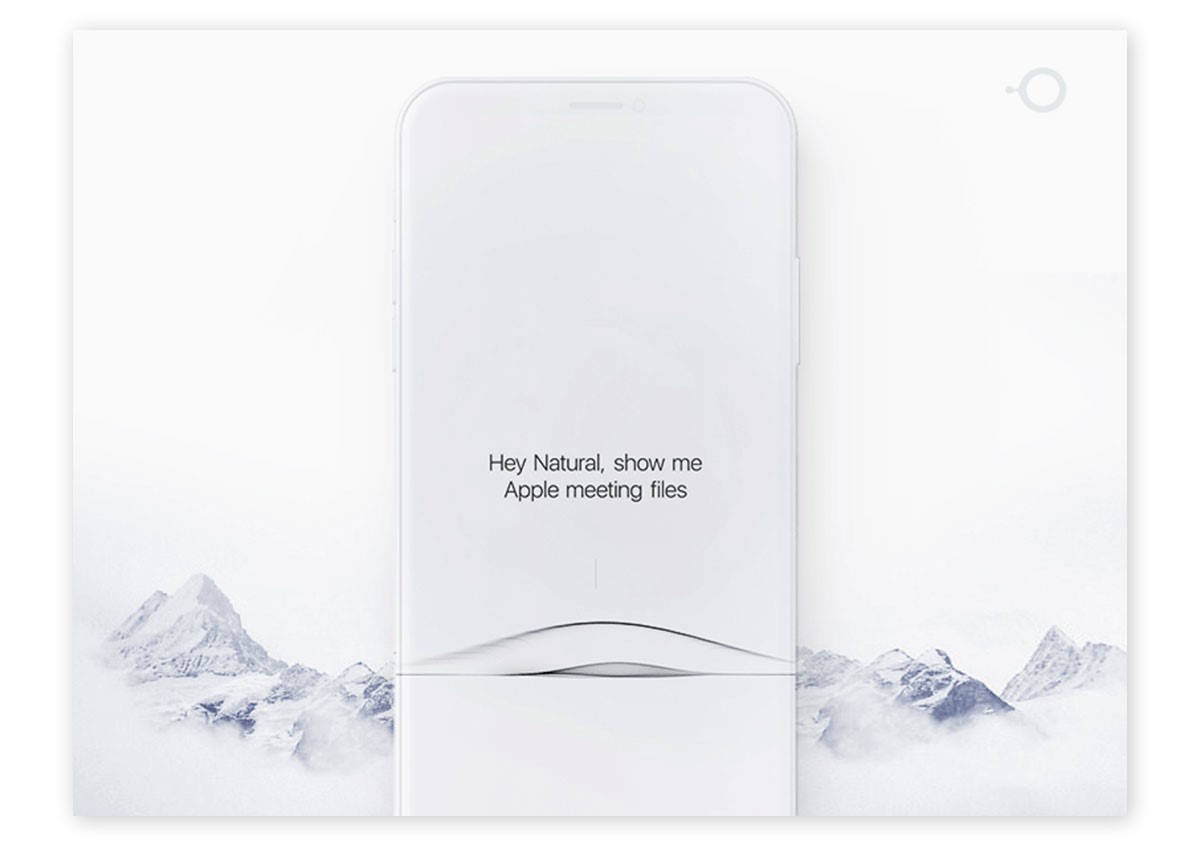
One of the big trends that I believe should excite the digital community is the prospect of creating visual identities in the emerging field of voice search.

Voice has thrown the traditional interaction conventions out of the window. Users are no longer interacting with a screen and as a result, their interactions with search have become somewhat more passive.
As of yet there are very few real-world examples, but Pop culture has nodded to what voice search interfaces could be. Films like Minority Report and Iron Man’s Jarvis interface from the Marvel Cinematic Universe offer concepts that have struck a chord with designers.
A soundwave visual appears popular- as seen in this design concept and there are some examples of adding micro-interactions to show when the interface is working or ‘thinking’. But in many cases when using voice search, the user isn’t necessarily even stood near or looking at the device, therefore all bets are off when it comes to design.
Much has already been written about how voice will play an increasing role in search engine optimisation, which makes it an area that designers and developers are going to have to watch closely.
Hand-drawn and surreal decoration
Becky Chambers, Digital Designer
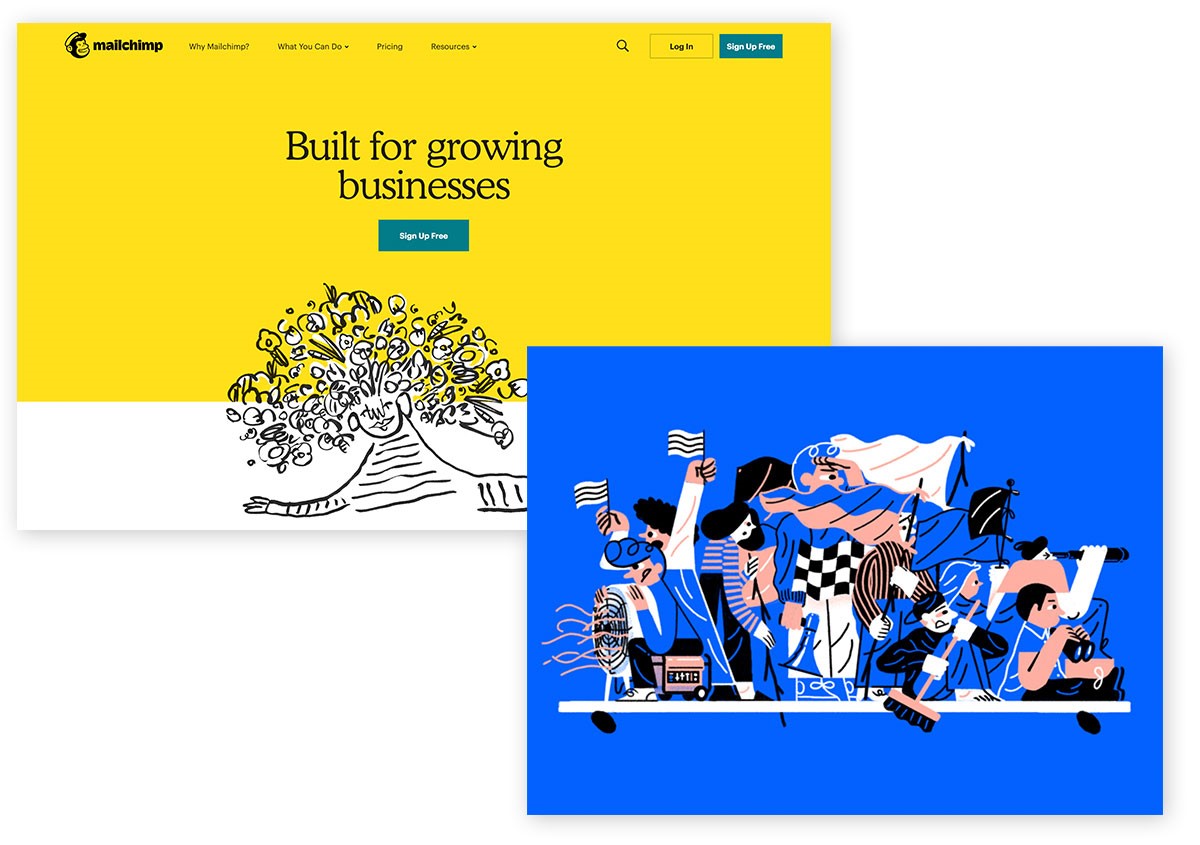
One trend that has struck me has been the increase in the use of surreal illustration and decorative elements. There are more and more examples of designers using this technique to blend more organic shapes and lines with those that are clean and digital.

MailChimp appears to have adopted this approach enthusiastically to sit alongside their recent brand redesign, and Dropbox Design has also produced a wide range of friendly, surrealist illustrations that touch all aspects of their brand.
The use of animation by both brands make the flat illustrations even more surreal. In the early days of Mailchimp you would see an animation of a little “high five” from a monkey hand when you sent a mailer and the new brand is likely building on that legacy and to help drive interactions. Similarly, the illustrations by Dropbox add an intentionally lighter and more friendly touch, which amongst the minimalist design of the main platform, keep the user more engaged and likely to interact.
Decorative drawings that merge soft lines with digital elements can also be seen across Slack’s branding. Again, these add a human-touch that is important for a brand proposition built on communication and collaboration. Blogging platform Medium recently adopted accompanying illustrations featuring organic shapes in a collage-style, and illustrator Christoph Niemann similarly juxtaposes real objects with his own drawings. Although well-established in the design world, Niemann recently captured the imagination of a wider audience after appearing on the Netflix series ‘Abstract: The Art of Design’.
Brands today are constantly trying to keep their look fresh and exciting and this style certainly achieves that. The use of friendly animation can help encourage interaction and engagement. With large companies like those mentioned above leading the way, we are sure to see others follow suit.
“Useful AR”
Matt Leyland, Digital Designer
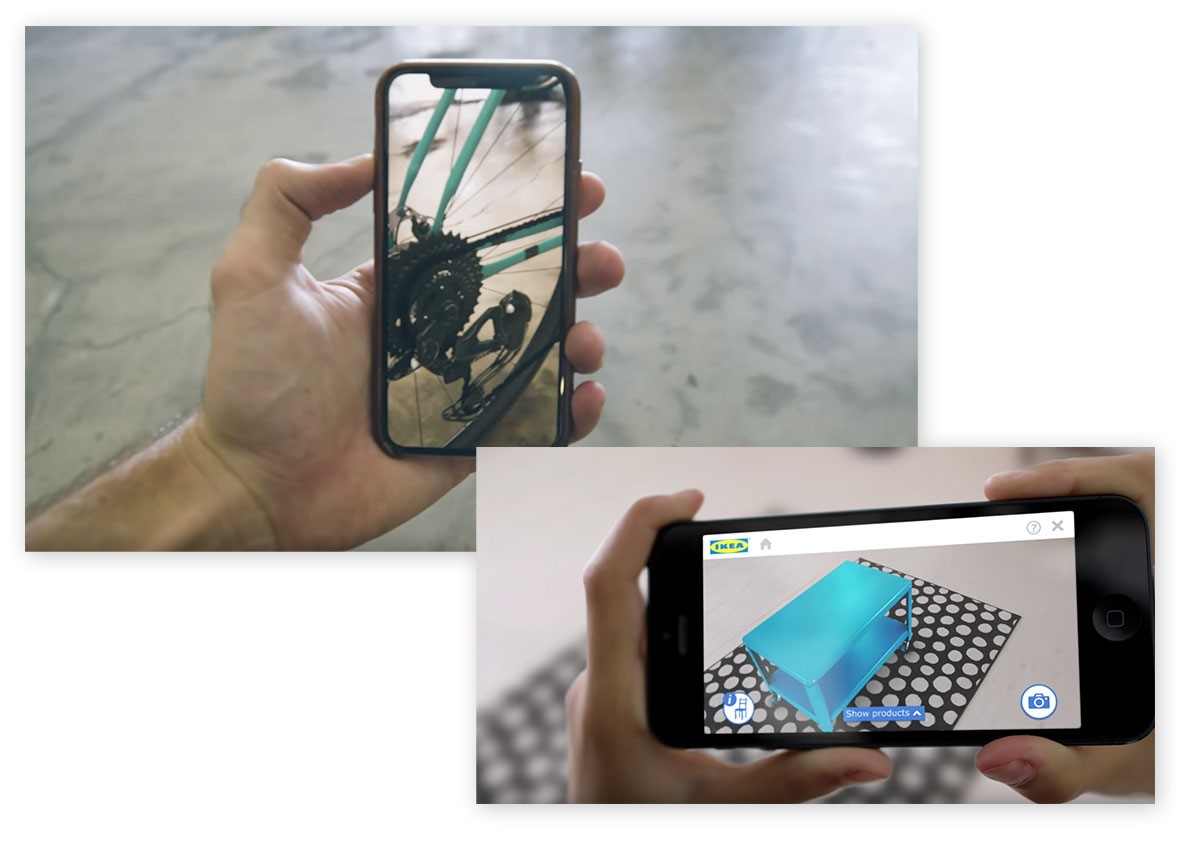
Augmented Reality isn’t something that we should merely consider to be a novelty, pigeon-holed alongside the likes of Pokemon Go or social media photo filters. Instead, it’s something that both brands and consumers are increasingly finding to be a useful part of the customer journey.

Recently we have been starting to see more practical applications for the technology, particularly by retailers. This example of Shopify’s AR is one impressive example, where it is deployed to assist the purchase of a new bike. Similar developments have been pushed by Ikea and Dulux paint to help consumers to make purchasing decisions on interior decorating and furnishing.
Tech giants are investing heavily in this area. Apple has recently released comprehensive guidelines along with the launch of their AR platform ARKit, which focuses onincorporating real-world objects into the experience. There is a clear will here from tech companies for AR to become for much more ubiquitous for more practical consumer situations.
With the big opportunity for growth in this area, brands will need to think carefully about how users interact with AR. Taking into consideration factors like accessibility and ease of use.
Extrabold typography
Jak Frisby, Digital Designer
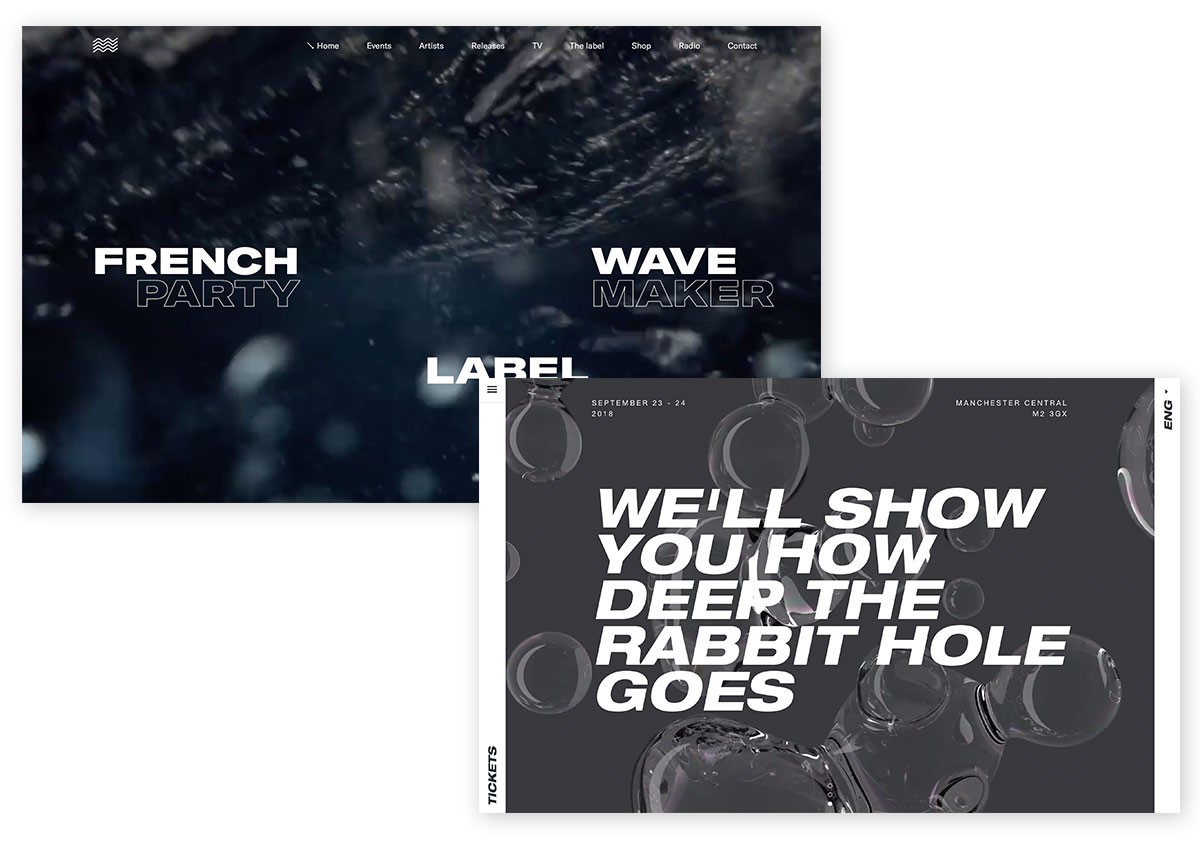
We’re seeing a lot of examples of brands using extra-large, bold typography on their websites to artistic effect. An extra-large font size can be seen used throughout record label Roche Musique’s site. Here it is mainly used as headlines or just purely as decoration, rather than for the main site content, but it is certainly something that we’re seeing more of.

The Lush Showcase is another example of this style being put to use, with huge text as headlines that are hard to miss. Whilst not to everyone’s taste and with nods to one of our previous trends, Brutalism, this style does immediately grab the viewers’ attention and the animations keep the user engaged.
Whilst the above are quite extreme examples of this trend, the use of large fonts doesn’t always have to be so out-there. Take Critical Mass as an example, which adopts big headlines in a cleaner and simpler way.
Large fonts are eye-catching and help break up a web page in an interesting way – this could be an good antidote to ‘banner blindness’, where a user consciously or unconsciously ignores information enclosed in a banner-like box.




